位置导航: ESP8266库 / ESP8266HTTPClient库 / 本页
说明
在我们使用ESP8266HTTPClient库中的header、headers 、headerName 、hasHeader 函数来处理网站服务器响应头以前,需要首先调用本函数来设置ESP8266具体收集哪些响应头信息。
语法
httpClient.collectHeaders(headerKeys, headerKeysCount)
参数
– headerKeys: 响应头名数组。此数组中的元素即是需要ESP8266处理或收集的响应头信息。下面我们看一个headerKeys数组的例子:
const char *headerKeys[] = {"Content-Length", "Date"};
此数组共有两个元素,分别是”Content-Length”和”Date”。只有如此建立了数组后,接下来的程序里我们才可以使用其它ESP8266HTTPClient库函数来处理这两个响应头的信息内容。可以把这个数组看作是对ESP8266的提醒,即告诉ESP8266在后续的程序中,我们将要对数组中所包含的响应头信息进行处理。(具体操作方法,请见本函数的示例程序部分。)
– headerKeysCount: 需要获取/处理的响应头个数(可选参数,类型:size_t)
返回值
无
示例程序
关于本函数的具体使用方法,请参考以下代码,尤其是代码中高亮的语句部分。
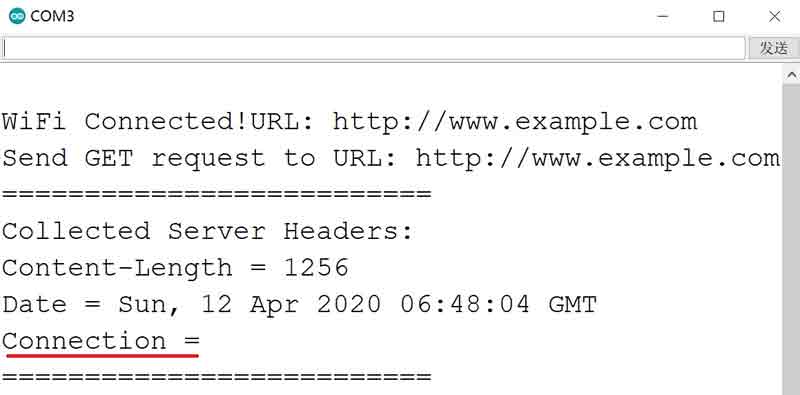
您将WiFi连接信息修改后并且将本示例程序上传ESP8266开发板后,开发板随即会自动连接WiFi。WiFi连接成功后,ESP8266将会向www.example.com网站服务器发送HTTP请求,并且将服务器响应头中的”Content-Length”和”Date”信息通过串口监视器输出。(如下图所示)

我们通过以下示例程序的const char *headerKeys[] = {"Content-Length", "Date"};语句建立了headerKeys数组。该数组将被用于接下来程序中的httpClient.collectHeaders(headerKeys, 2);语句。以上操作的目的是为了告知ESP8266我们即将对服务器响应头中的”Content-Length”, “Date”信息进行处理。
在后续的程序中,我们使用了一系列串口输出语句将服务器响应头中的”Content-Length”, “Date”信息通过串口监视器显示,也就是您所看到的上图内容。
值得注意的是,在上图中红色标注的Connection响应头信息是空的。造成这个结果的原因是我们在建立headerKeys数组时,没有在该数组中加入Connection这一元素。那么ESP8266在后续的程序中自然就无法输出Connection信息了。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
/********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : HTTPClient_collectHeaders 团队/Team : 太极创客团队 / Taichi-Maker (www.taichi-maker.com) 作者/Author : Dapenson 日期/Date(YYYYMMDD) : 20200325 程序目的/Purpose : 此程序用于演示如何使用collectHeaders函数处理www.example.com网站服务器返回的响应信息。 ----------------------------------------------------------------------- 修订历史/Revision History 日期/Date 作者/Author 参考号/Ref 修订说明/Revision Description 20200411 CYNO朔 001 将请求服务器改为www.example.com ----------------------------------------------------------------------- 本示例程序为太极创客团队制作的《零基础入门学用物联网》中示例程序。 该教程为对物联网开发感兴趣的朋友所设计和制作。如需了解更多该教程的信息,请参考以下网页: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/iot-c/esp8266-nodemcu-web-client/http-request/ ***********************************************************************/ #include <ESP8266WiFi.h> #include <ESP8266HTTPClient.h> // 测试HTTP请求用的URL #define URL "http://www.example.com" // 设置wifi接入信息(请根据您的WiFi信息进行修改) const char* ssid = "taichimaker"; const char* password = "12345678"; //需要收集的响应头的信息 const char *headerKeys[] = {"Content-Length", "Date"}; void setup() { //初始化串口设置 Serial.begin(9600); //设置ESP8266工作模式为无线终端模式 WiFi.mode(WIFI_STA); //开始连接wifi WiFi.begin(ssid, password); //等待WiFi连接,连接成功打印IP while (WiFi.status() != WL_CONNECTED) { delay(1000); Serial.print("."); } Serial.println(""); Serial.print("WiFi Connected!"); } void loop() { // 如果ESP8266连接WiFi则发送HTTP请求 if ((WiFi.status() == WL_CONNECTED)) { esp8266Http(); } delay(5000); // 短暂等待 } // 发送HTTP请求并且将服务器响应通过串口输出 void esp8266Http(){ //创建 HTTPClient 对象 HTTPClient httpClient; //配置请求地址。此处也可以不使用端口号和PATH而单纯的 httpClient.begin(URL); Serial.print("URL: "); Serial.println(URL); //通过headerKeys数组设置即将处理的服务器响应头内容 httpClient.collectHeaders(headerKeys, 2); //启动连接并发送HTTP请求 int httpCode = httpClient.GET(); Serial.print("Send GET request to URL: "); Serial.println(URL); //如果服务器响应OK则从服务器获取响应体信息并通过串口输出 //如果服务器不响应OK则将服务器响应状态码通过串口输出 if (httpCode == HTTP_CODE_OK) { Serial.println("=========================="); Serial.println("Collected Server Headers: "); Serial.print("Content-Length = "); Serial.println(httpClient.header("Content-Length")); Serial.print("Date = "); Serial.println(httpClient.header("Date")); Serial.print("Connection = "); Serial.println(httpClient.header("Connection")); Serial.println("=========================="); } else { Serial.println("Server Respose Code:"); Serial.println(httpCode); } //关闭ESP8266与服务器连接 httpClient.end(); } |
以上程序利用collectHeaders函数获取服务器响应头信息,并通过串口监视器将获取到的响应头信息输出,以便我们查阅程序运行结果。
在以上程序中有2条语句很重要。
1. const char *headerKeys[] = {"Content-Length", "Date"};
这条语句建立了用于存储响应头信息的数组。
2. httpClient.collectHeaders(headerKeys, 2);
这条语句用于设置响应头收集。
相关内容
— header – 获取指定响应头参数值
— headers – 获取响应头数量
— headerName – 获取指定的响应头名
— hasHeader – 确认是否存在指定响应头
位置导航: ESP8266库 / ESP8266HTTPClient库 / 本页